নিয়মিত পাঠ্যের সাথে পাঠ্য ব্লগ পোস্টগুলিতে নীল এবং আন্ডারলাইনগুলিতে হাইলাইট হওয়া শব্দ এবং বাক্যাংশ থাকে। আপনি যখন এই শব্দগুলিতে ক্লিক করেন, আপনাকে নতুন ইন্টারনেট পৃষ্ঠাগুলিতে নিয়ে যাওয়া হয় - একই ব্লগ বা অন্য কোনও উত্স। এই হাইপারলিঙ্কগুলি HTML কোড ব্যবহার করে তৈরি করা হয়েছে।

প্রয়োজনীয়
ইন্টারনেট সংযোগ সহ কম্পিউটার
নির্দেশনা
ধাপ 1
আপনার ব্লগ পোস্ট পাঠ্য লিখুন। আপনি যে পাঠ্যটি লিঙ্ক করতে চান তা নির্বাচন করুন, পছন্দ হিসাবে এক বা দুটি শব্দ। শুরুতে কার্সারটি ক্লিক করুন।
ধাপ ২
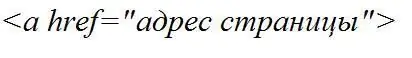
উদাহরণে প্রদর্শিত কোড স্নিপেট প্রবেশ করান। অংশটির শেষে ক্লিক করুন এবং কোডের দ্বিতীয় অংশে পেস্ট করুন। এই ডিজাইনের কোনও লিঙ্কে ক্লিক করার সময়, ব্যবহারকারী একই উইন্ডোতে এবং একই ট্যাবে একটি নতুন পৃষ্ঠায় যাবে।

ধাপ 3
আপনি একটি লিঙ্কটি সজ্জিত করতে পারেন যা একটি নতুন উইন্ডোতে খুলবে। এটি করার জন্য, লিঙ্ক পাঠ্যের শুরুতে, চিত্র থেকে কোড স্নিপেট লিখুন। লিঙ্ক পাঠ্যের শেষে, ট্যাগটি প্রবেশ করান:

পদক্ষেপ 4
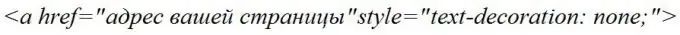
আপনি যদি লিঙ্কটি আন্ডারলাইন করা না চান তবে নতুন ছবি থেকে কোডটি লিঙ্ক পাঠ্যের সামনে এবং শেষ: পাঠ্যের পরে রাখুন।

পদক্ষেপ 5
লিঙ্কটি কোনও ফ্রেমে প্রদর্শিত হওয়ার জন্য, লিঙ্ক পাঠ্যের সামনে ছবি থেকে ট্যাগটি.োকান। শেষ ট্যাগটি পূর্ববর্তী বিকল্পগুলির মতো the নোট করুন যে সীমানা এবং এই শব্দের পরে 2 নম্বরটি সীমান্তের বেধ এবং এর পিক্সেলের মান, পিক্সেল সীমানা।






