একটি পাঠ্য নথিতে লাইনগুলির মধ্যে ব্যবধানকে "লাইন স্পেসিং" বা "শীর্ষস্থানীয়" বলা হয়। ডিফল্টরূপে এটি হরফ আকারের সাথে আবদ্ধ হয় এবং আপেক্ষিক ইউনিটে সেট করা থাকে - আকার পরিবর্তনের সাথে সাথে লাইন ব্যবধানটি আনুপাতিকভাবে পরিবর্তিত হয়। পাঠ্য সম্পাদকগণের এই প্যারামিটারটি নিয়ন্ত্রণ করার নিয়ন্ত্রণ রয়েছে এবং হাইপারটেক্সট ডকুমেন্টগুলি একই উদ্দেশ্যে বিশেষ সিএসএস (ক্যাসকেডিং স্টাইল শীট) কমান্ড ব্যবহার করে।

নির্দেশনা
ধাপ 1
একটি পাঠ্য নথিতে লাইনের মধ্যে ব্যবধান পরিবর্তন করতে, পাঠ্য সম্পাদক ব্যবহার করুন যা ফর্ম্যাটিং ফাংশন রয়েছে। স্ট্যান্ডার্ড নোটপ্যাড এটির জন্য কাজ করবে না, তবে, উদাহরণস্বরূপ, মাইক্রোসফ্ট অফিস ওয়ার্ড ওয়ার্ড প্রসেসরের আপনার প্রয়োজনীয় সমস্ত কিছুই রয়েছে - অ্যাপ্লিকেশনটি চালান এবং এতে প্রয়োজনীয় ডকুমেন্টটি লোড করুন।
ধাপ ২
পাঠ্যের একটি অংশ নির্বাচন করুন যার লাইনের ব্যবধান আপনার উপযুক্ত নয়। আপনার যদি পুরো পাঠ্যের শীর্ষস্থানীয় পরিবর্তন করতে হয় তবে এটি নির্বাচন করতে আপনি কীবোর্ড শর্টকাট সিটিআরএল + এ ব্যবহার করতে পারেন।
ধাপ 3
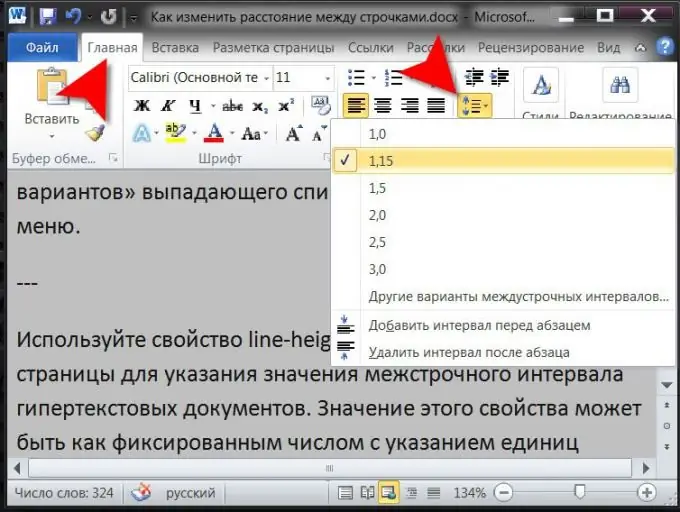
"অনুচ্ছেদে" কমান্ডের গোষ্ঠীতে অ্যাপ্লিকেশন মেনুর "হোম" ট্যাবে অবস্থিত "স্পেসিং" আইকনটিতে ক্লিক করে ড্রপ-ডাউন তালিকাটি প্রসারিত করুন। তালিকায় সর্বাধিক ঘন ব্যবহৃত লাইন ব্যবধানের মান রয়েছে, পাশাপাশি ম্যানুয়াল নেতৃস্থানীয় সামঞ্জস্যকরণের জন্য আরও বিশদ সেটিংস ("অন্যান্য লাইন ব্যবধান অপশনগুলি") সহ একটি উইন্ডো চালু করতে একটি লিঙ্ক রয়েছে। আপনি যখন স্থির মানগুলি সহ এই তালিকার রেখাগুলি ঘুরে দেখেন, নির্বাচিত পাঠ্যের শীর্ষস্থানীয় পরিবর্তন হবে, সুতরাং আপনি সর্বাধিক উপযুক্ত মানটি দৃশ্যত নির্বাচন করতে সক্ষম হবেন।
পদক্ষেপ 4
লাইন ব্যবধান পরিবর্তন করার সময় আপনি সম্পাদক মেনু ছাড়াই করতে পারেন। নির্বাচিত পাঠ্য খণ্ডটিতে ডান ক্লিক করে একটি প্রসঙ্গ মেনু খোলে যা "অনুচ্ছেদ" লাইন ধারণ করে - এটি নির্বাচন করুন এবং ওয়ার্ড একই বিশদ সেটিংস উইন্ডোটি খুলবে যা ড্রপ-এ "অন্যান্য লাইন-টু-লাইন বিকল্পগুলি" লাইন দ্বারা ডাকা হয় মেনুতে "ফাঁক" বোতামের নীচে তালিকা।
পদক্ষেপ 5
হাইপারটেক্সট ডকুমেন্টগুলির জন্য একটি লাইনের ব্যবধানের মান নির্দিষ্ট করতে পৃষ্ঠা শৈলীর CSS বর্ণনায় লাইন-উচ্চতার বৈশিষ্ট্যটি ব্যবহার করুন। এই সম্পত্তির মান হয় পরিমাপের ইউনিটগুলির সাথে একটি নির্দিষ্ট সংখ্যা (উদাহরণস্বরূপ, 18px, 5.2 মিমি ইত্যাদি), বা শতাংশ হিসাবে নির্দিষ্ট কোনও আপেক্ষিক মান হতে পারে। উদাহরণস্বরূপ, পুরো পৃষ্ঠার জন্য এক চতুর্থাংশ জোর করে ব্রাউজারের ডিফল্ট স্পেসিং বাড়ানোর জন্য, শিরোনামে এর মতো স্টাইলের বিবরণ যুক্ত করুন:
* {লাইন-উচ্চতা: 125%! গুরুত্বপূর্ণ;






